服务器地址错误
运行时产生以下错误:Could not connect to development server.
1、URL地址设置
问题:
- Could not connect to development server.
- Ensure the following:
- - Node server is running and available on the same network - run 'npm start' from react-native root
- - Node server URL is correctly set in AppDelegate
- URL: http://localhost:8081/index.ios.bundle?platform=ios&dev=true
- 2016-08-29 17:52:29.307 [error][tid:main][RCTWebSocketManager.m:84] WebSocket connection failed with error Error Domain=NSPOSIXErrorDomain Code=61 "Connection refused"
解决:
在AppDelegate.m文件中,把一下代码中的localhost改为你电脑的IP地址,并且保证连接的是同一个网络(例如:连接同一个路由的网络)。
- jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.ios.bundle?platform=ios&dev=true"];
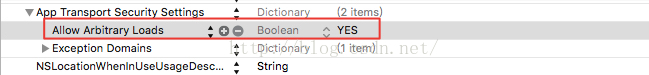
2、HTTP设置
- 2016-08-29 18:01:20.273 AwesomeProject[688:263429] App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file.
- 2016-08-29 18:01:20.316 [fatal][tid:main] Could not connect to development server.
- Ensure the following:
- - Node server is running and available on the same network - run 'npm start' from react-native root
- - Node server URL is correctly set in AppDelegate
- URL: http://10.240.139.46:8081/index.ios.bundle?platform=ios&dev=true
开启ATS即可
提示
摇晃设备来打开开发菜单(重新加载、调试,等等……),这跟模拟器下的命令类似(Cmd + R to reload,Cmd + D)
watchman无法启动的问题
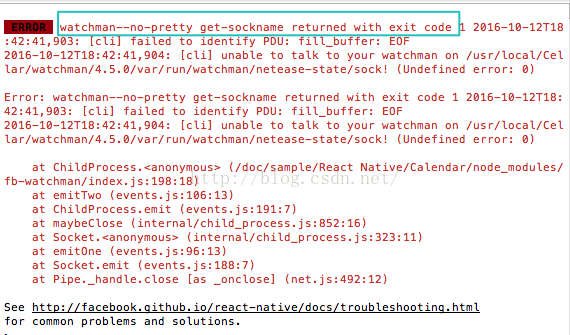
现象:
- watchman--no-pretty get-sockname returned with exit code 1
这个问题不影响app的运行,但是有红色的Error总感觉不好
解决方法:
修改权限
sudo chown -R `whoami` /usr/local
重新安装watchman
brew link pcre brew install –HEAD watchmanbrew uninstall watchman
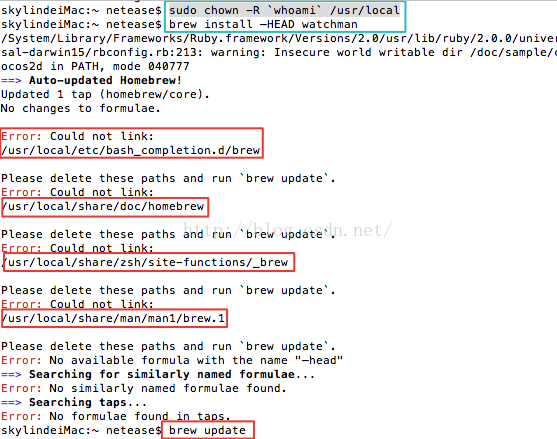
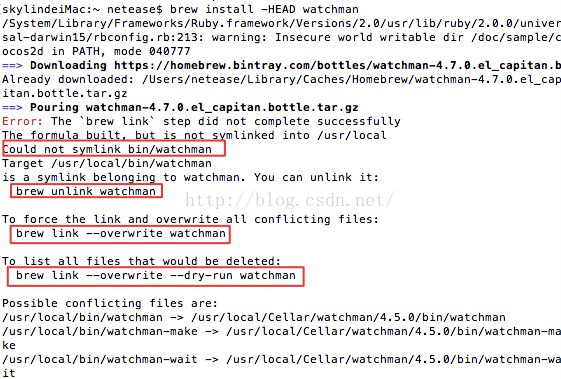
这时可能还是会遇到以下的错误
把错误提示的那些/usr/local下的文件先删除,然后执行"brew update"
然后安装watchman: "brew install -HEAD watchman"
出现不能"symlink"的错误,按照提示执行:
这样执行后,watchman就可能正常使用了
reactNative调用原生方法的问题
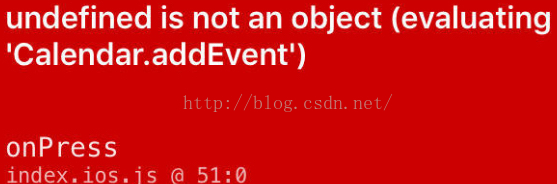
按照react-native中文网上的教程,学习iOS下的原生模块(iOS 日历模块演示), 功能就是JS调用Object-C定义的方法,代码都是照抄,但是运行的时候出现以下错误,一直没找到解决办法。
后来发现OC代码的修改,如果要看效果,必须是通过Xcode运行,才能调用到原生方法,如果是在Deco中运行,就会出现上面的错误,官方文档并没有给出提示,增加大家学习的难度。
参考:
2.